Navigation
How to make a Navigation item and sync it with your Tags
To a new user, navigating through Mitto can be a maze, but the Navigation feature can add a little more ease to your workflow. This feature adds links onto the left panel of your Mitto space. A Navigation allows you to group jobs by a tag, and easily access them from the left panel.
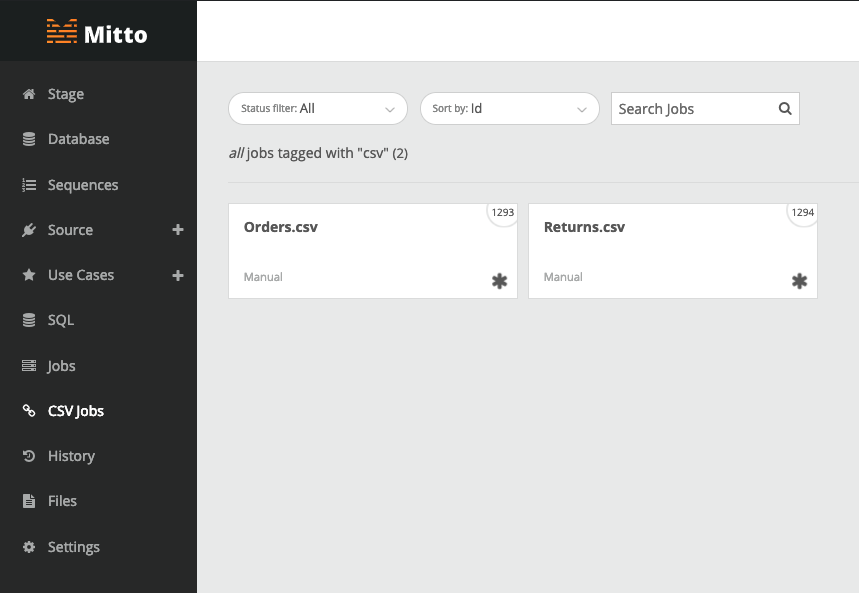
Highlighted below is an example of Navigation features that were created.
When you click on your custom navigation links, jobs that you have assigned specific tags to will appear. This helps organize your jobs and helps find jobs more quickly.
Creating a Navigation
Let’s dive in and create a Navigation and and explore how tags link to it.
1. Hover your mouse over the Add button on the bottom left of your screen. You will see other links appear. Click on Navigation.
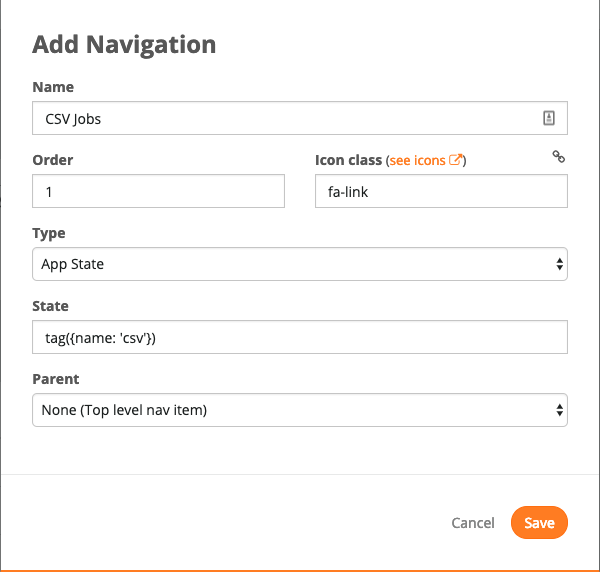
2. After clicking Navigation, another window will appear. This is where you will be formatting your new feature.
- Name: Name your new Navigation. We're creating this Navigation to easily access our csv jobs. Let’s call it “CSV jobs”.
- Order: This is an arbitrary number to assign the order of your Navigation in regards to other items in the left pane. If you assign the order of this custom Navigation to ‘1’ and assign another custom Navigation to ‘2’, the Navigation assigned with ‘1’ will sit higher up in the list of items in the left pane. We recommend leaving your first Navigation at 1000, with any subsequent navigations continuing from 1001.
- Icon class: This is a feature allows you to assign an icon to your Navigation. You can choose either to keep the default icon, clear out the default and have no icons, or add a custom one from the link beside Icon class.
- Type: Leave the default of App State.
- State: Type the name of the tag that you plan to associate with this Navigation. Copy and paste this into the State: Note: Copy and paste the syntax exactly as you see here. In this example, csv is the name of the tag. Replace the csv with a tag of your choice in your specific scenario.
- Parent: Assigning a parent to your new Navigation means it will live under another Navigation. In the example below, Navigation CSV Jobs is the parent of Navigation Excel Jobs.
After you are satisfied with your selections in the window, click Save.
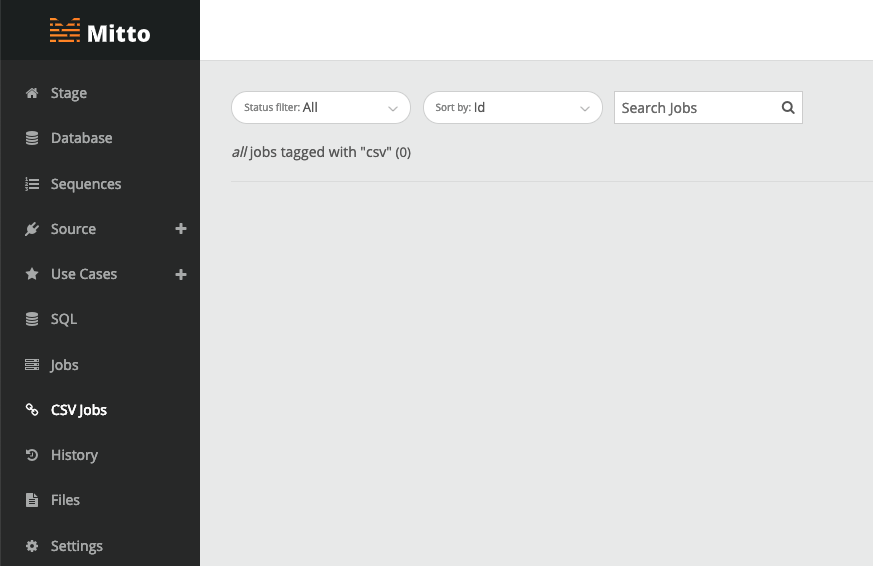
Look on the left hand panel. You will see the newly created Navigation “CSV Jobs”. Click on this new Navigation item. The next page you see is empty and this is due to no job being tagged appropriately (csv).
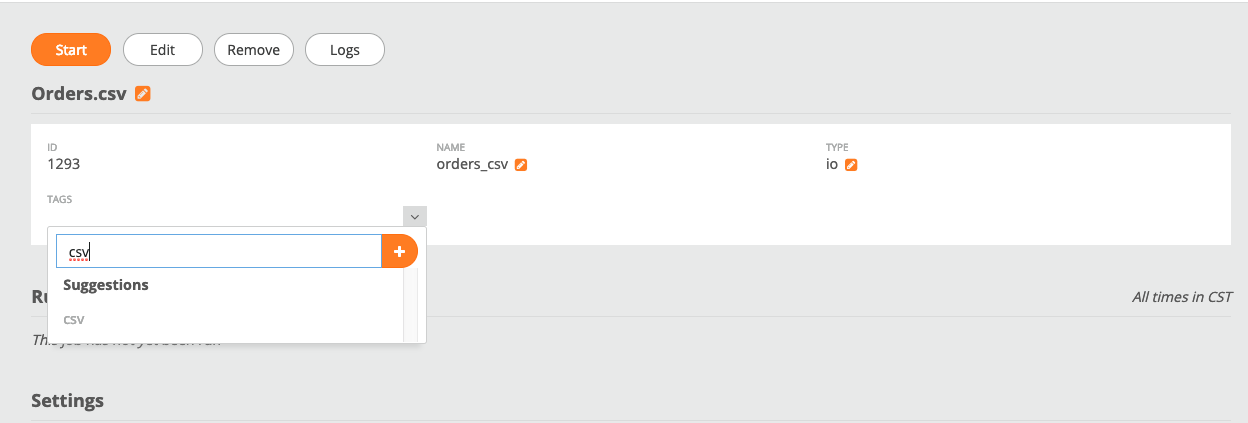
Go to Job Manager and click on the job you’d like to tag and have appear when you click the CSV Jobs Navigation. In this case, Orders.csv is chosen.
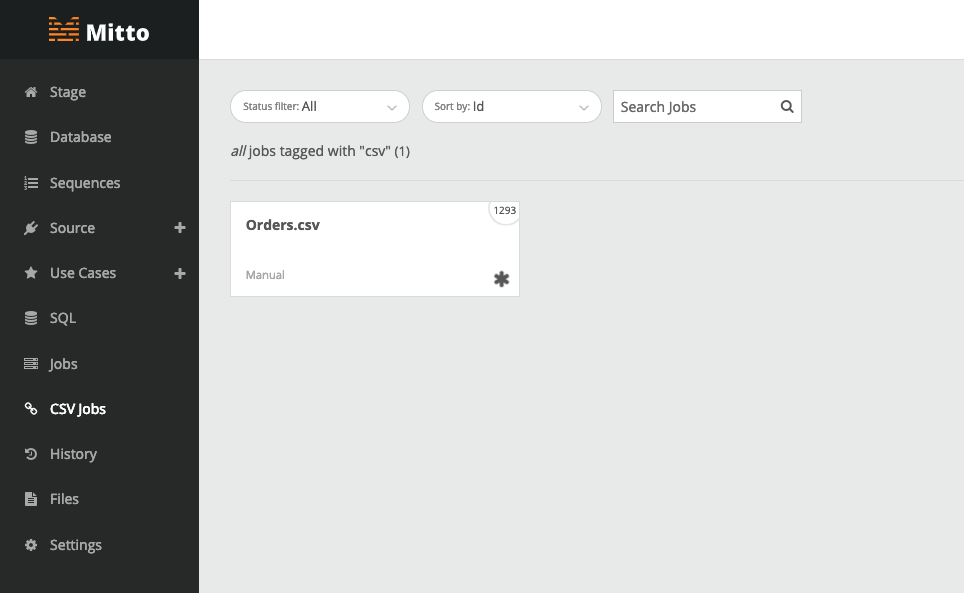
Click on the space under the Tag header and type in “csv”. Click the “+” sign to add the tag on the job. Next, click on the “CSV Jobs” Navigation on the left hand panel of your screen. You will now see the Orders.csv job appear within the Navigation.
Editing or Removing a Navigation
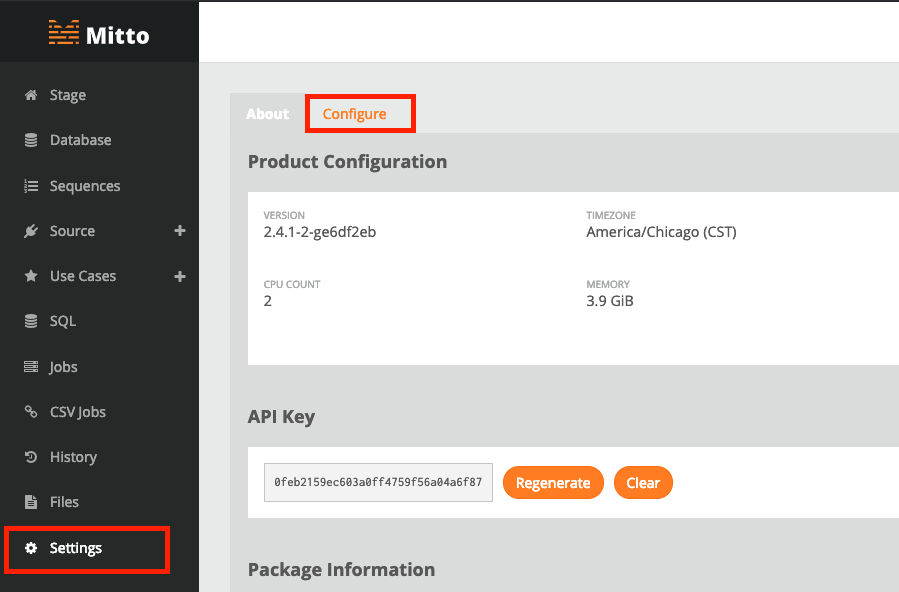
Once you have created a Navigation, you may want to edit its position in the left pane, rename the Navigation, or even remove the Navigation. You can access these options by navigating to the Settings page, then clicking on the configure tab.
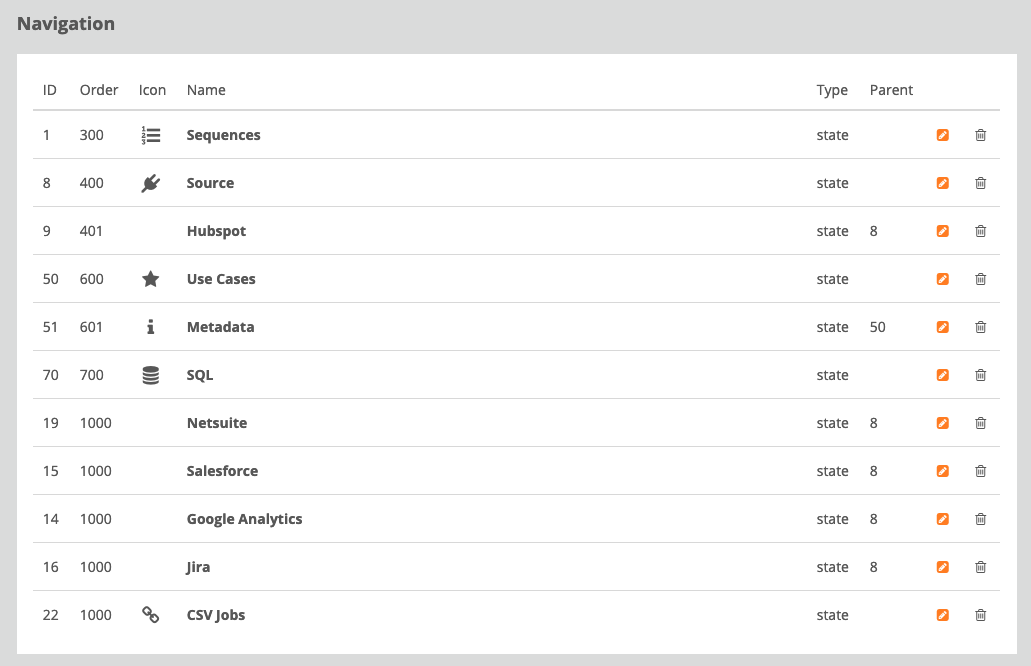
Here you will see a list of navigation icons. Choose the Navigation you want to edit or delete.